こんにちは。あまみべこ(@ammbeko)です。
先日Googleアドセンスに3度目の申請をするもあえなく不通過。修正するところはないか探っている際にコンタクトフォームで送信エラーが出ていることがわかりました。
いろいろ調べて、何とか修正することができましたので、今回はその内容をまとめたいと思います。
☞解決のポイント
・reCAPTCHAのバージョンを変更する。
・Invisible reCAPTCHA for WordPress を導入する。
Contact Form 7で「メッセージの送信に失敗しました」とオレンジ枠で出た時の解決方法
エラー原因の確認
Contact form 7でのエラーには赤い枠とオレンジ枠で出るものの2種類があるようです。
今回私のサイトで出たのはオレンジ枠で、下記のようにエラー文が出ました。
「メッセージの送信に失敗しました。後でまたお試しください。」
オレンジ枠だとなんなの…?と検索すると、ざっくり下記のように出てきました。
v2からv3に変更する。
reCAPTCHAってなに?となった方も大丈夫です。(私もなりました)
reCAPTCHAとは、正式には「Google reCAPTCHA」で、詐欺や悪用などのスパムからサイトを守る働きがあります。Contact Form 7のプラグインをしたときに(おそらく)一緒に設定したのかな…
ひとまずこのケースでの原因は「reCAPTCHAのバージョンが違う」もしくは「reCAPTCHAの何かしらの不具合」だと考えられます。
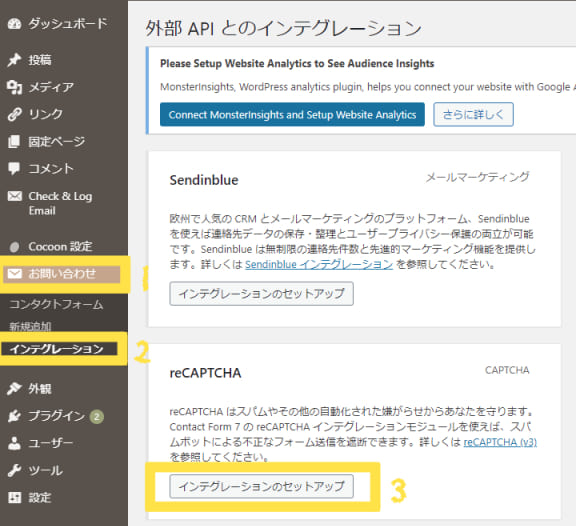
バージョン、セットアップの状態は「お問い合わせ」→「インテグレーション」→「インテグレーションのセットアップ」で確認してみましょう。

Google reCAPTCHA でキーを取得する
上記を確認し、Google reCAPTCHA にてv3の設定がまだの方、もしくはセットアップしてない方は、サイトキー(Site Key)とシークレットキー(Secret Key)を取得する必要があります。
キー取得の手順
Google reCATCHAのページにアクセスしましょう。

①「V3管理コンソール」ボタンをクリックします。

②新しいサイトを登録するには「+」マークをクリックします。
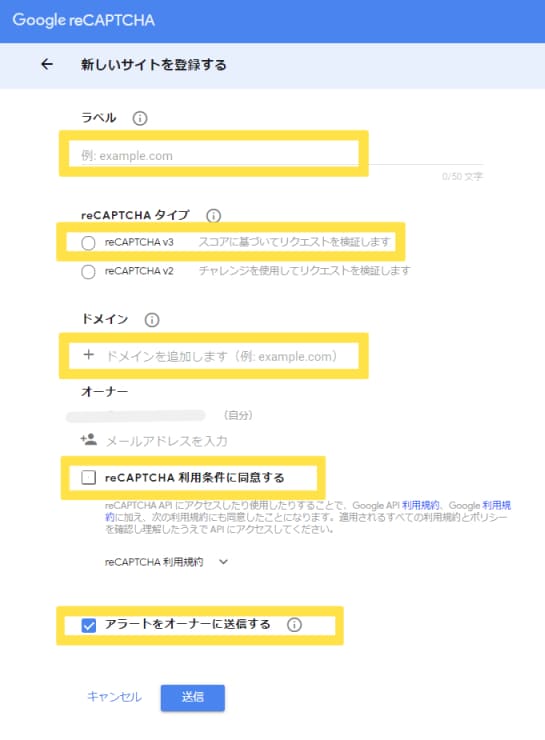
③下記の通り入力します。

- ラベル:複数のサイトを登録する場合の識別用(わかりやすいようなものを自由につける)
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン:設定したいドメインを入力。(サブドメインが設定されている場合は、サブドメインも自動的に登録対象になります)
- オーナー:自動的にログインしたGoogleアカウントのメールアドレスが表示されています。
④利用条件に同意し、「アラートをオーナーに送信する」にチェックが入っていることを確認し「送信」ボタンをクリックしてください。

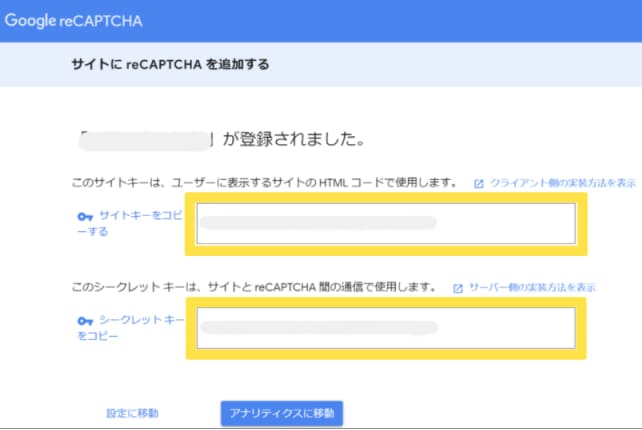
⑤サイトキーとシークレットキーが表示されます。あとで使うので控えておいてください。
キーの反映
WordPressに戻り、reCAPTCHAのバージョンを確認した際と同じく「お問い合わせ」→「インテグレーション」→「インテグレーションのセットアップ」とクリックしていき、下記画面を表示させます。

先ほど控えたキーを入力し、「変更を保存」をクリックします。

これでreCAPTCHAのバージョンアップ、セットアップが完了です!
実際に自分のサイトの問い合わせページからメッセージが送信されるかテストしてみてください。
もしまだ先ほどと同じくオレンジ枠でエラー文が出ているようであれば次の手に移ります。
プラグイン 「Invisible reCAPTCHA for WordPress 」にreCAPTCHAの管理を変更する
上記手順を踏まえてもエラーが解決しないようであれば、原因は「reCAPTCHAの何かしらの不具合」かと思われます。その場合は「Invisible reCAPTCHA for WordPress」というプラグインを入れて、reCAPTCHAの管理をこちらに変更してみましょう。
私の場合は一つ目のやり方では改善されず、このやり方を試したところ無事メッセージが送れるようになりました。
ではさっそく手順を見ていきましょう。
※事前準備「Contact Form 7」 で reCAPTCHA を既に設定している場合はキーを削除する

一つ目の手順から行っている方、または以前にセットアップした設定が「Contact Form 7 」に残っている場合は、設定が重複してしまいます。事前に上記の画面でサイトキーとシークレットキーを削除しておいてください。(既に設定してある場合、画像の「変更を保存」の箇所が「キーの削除」になっているのでそれをクリック)
開き方は「お問い合わせ」→「インテグレーション」→「インテグレーションのセットアップ」です。
プラグイン 「Invisible reCAPTCHA for WordPress 」の設定手順

①ダッシュボードから「プラグイン」→「新規追加」でキーワードに
【Invisible reCAPTCHA for WordPress】と入力し、インストールします。
②インストールしたら、忘れず有効化しましょう。

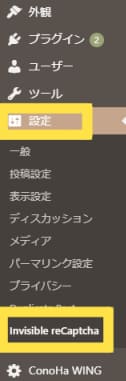
「設定」→「Invisible reCAPTCHA」が追加されていますのでクリックし次に進みます。
③まず「設定」のタブで下記の通り設定します。

- サイト鍵:「サイトキー」を貼り付ける
- 秘密鍵:「シークレットキー」を貼り付ける
- 言語 : reCAPTCHAの表示言語の設定。「自動判別」を選択する。
- バッジ位置:reCAPTCHAのバッジをどこに表示させるかの設定。
「右下」「左下」「インライン」より選択。インラインはサイトのページに埋め込まれるので邪魔になりません。
④「変更を保存」ボタンをクリックし次に進みます。

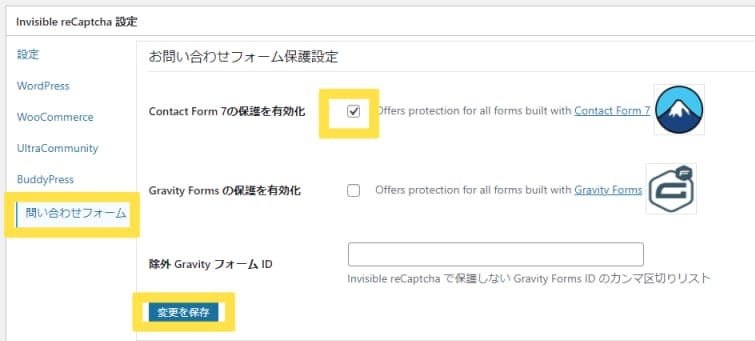
⑤次に左側のタブを「問い合わせフォーム」に切り替えます。「Contact Form 7の保護を有効にする」にのみチェックして「変更を保存」ボタンをクリックしてください。

以上でreCAPTCHA管理の変更が完了です!お疲れさまでした!

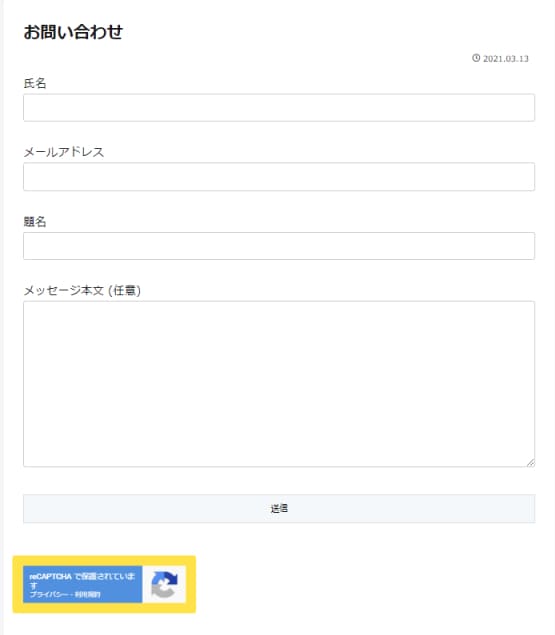
サイド問い合わせフォームの確認をしてみましょう。ちなみに上記手順で行うと、こんな風に邪魔にならない位置(インライン)で表示されています。
このプラグインを使うと、reCAPTCHAロゴの表示も問い合わせページのみになりますのでサイトもスッキリして一石二鳥ですね。
さいごに

せっかく設定した問い合わせフォームが使えなくなると、焦りますよね。
今回の記事でご紹介した内容は、調べるのには時間がかかりましたが作業自体はすごく簡単で5分もあれば改善することができました!
オレンジ枠のエラーメッセージが出てお困りの際は是非試してみてくださいね~。
ここまでお読み頂きありがとうございました!
↑少しでもいいね!と思ったらぽちっとしていただけると嬉しいです。